デザインの設定
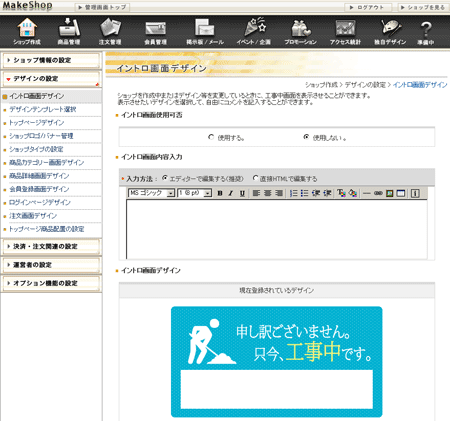
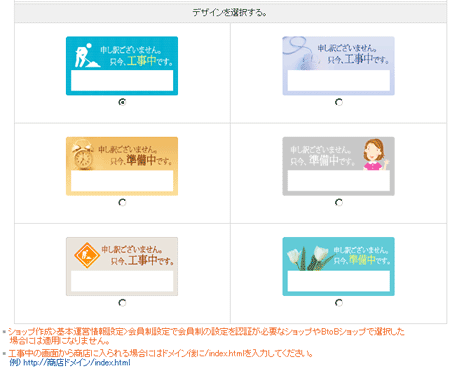
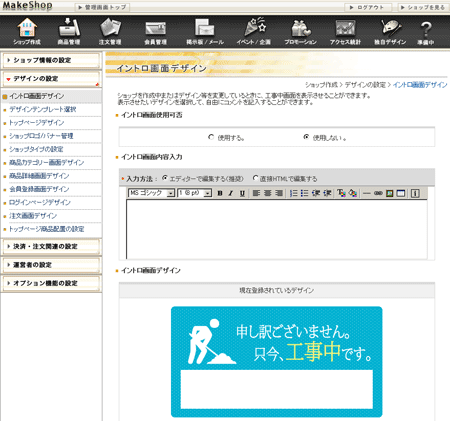
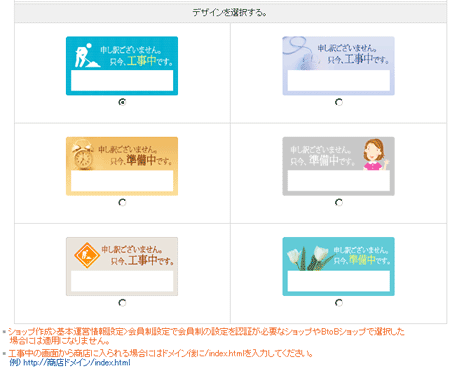
1. イントロ画面のデザイン
- ショップを作成中またはデザイン等を変更しているときに、工事中画面を表示させることができない
- B to Bショップで選択した場合には使用不可
- イントロ画面を利用した際には、ショップのURLの後に「/index.html」を入力
例) http://商店ドメイ ン/index.html
- イントロ画面使用可否: イントロ画面を利用するか選択する事が可能
- イントロ画面内容入力: コメント欄に内容を入力すると、イントロ画面に案内文を表示する事が可能
- イントロ画面デザイン: 6種類のイントロデザインテンプレートから選択する事が可能



|
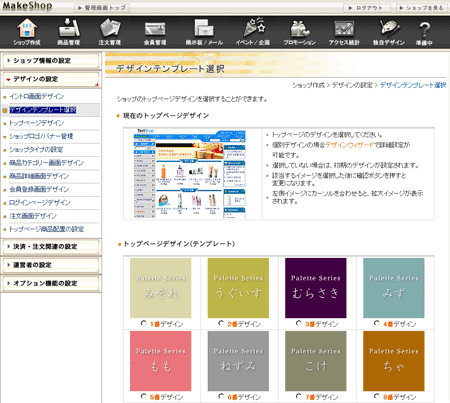
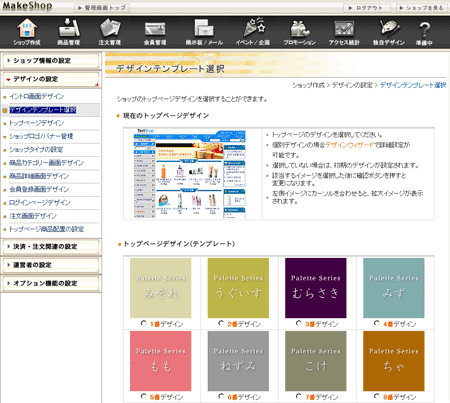
2. デザインテンプレート選択
- メイクショップで作成した数あるテンプレートの中から1つを選択する事ができます。
希望のテンプレートの下のチェック欄にチェックを入れた後に「確認」ボタンを クリックすると、
ショップページに適応させる事が可能
- デザインテンプレートの種類は、表示されているものの中から選択可能
- 左側イメージにカーソルを合わせると、使用中のデザインの拡大イメージが表示される
[注意事項]
トップページを独自デザインする場合においても、まず最初はどれかのデザインテンプレートを選択しなければなりません。

|
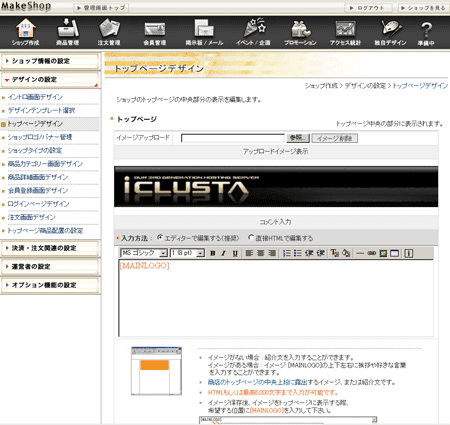
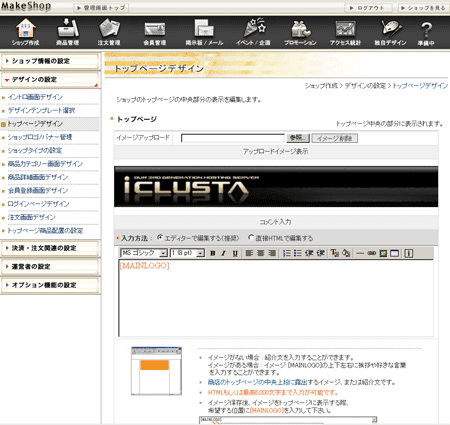
3. トップページデザイン
検索エンジンによる検索結果で、自社Webサイトをできるだけ上位に表示させるために、 様々なアプローチでWebサイトを最適化する手法です。
ショップのページ別に設定することができます。
- デザインテンプレートの種類は、表示されているものの中から選択可能
- パラメータは必ず中括弧付の大文字半角で記入
※ コメント入力欄に [MAINLOGO] というパラメータを記入すれば サイトで [MAINLOGO] の代わりにアップロードした イメージが表示される
- 管理者ページの右側上段の【ショップを見る】からアップされたかを確認
[イメージ制作時の注意事項]
※ イメージファイルの容量は150kまでで作成
※ イメージファイルはgif形式のみが可能
※ イメージのサイズはレイアウトが、3列表示の場合→ 470×111px
2列表示の場合→ 630×111px以内
- イメージが無い場合の適用方法
コメント入力欄に文章を入力 (半角2,500文字 ・ 全角5,000文字まで ・ HTML入力可能)
- イメージの下に文章を表示させる方法
1. コメント入力欄に [MAINLOGO] を入力
2. [MAINLOGO] の次の行に文章を入力
- 文章の下にイメージが表示させる方法
1. コメント入力欄に文章を入力
2. 文章の下の行に [MAINLOGO] を入力
[注意事項]
コメント入力欄でエンターキーを押して改行を入れると、サイトに改行分の空白が適用されるので、無意味な改行は入れないように注意する。

|
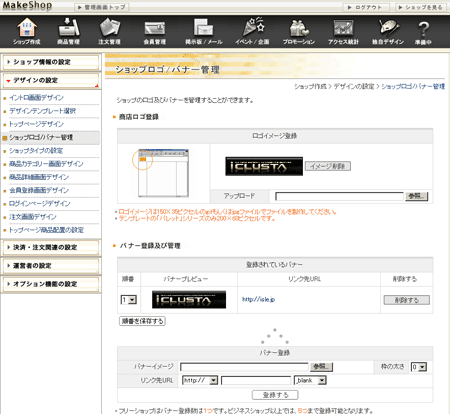
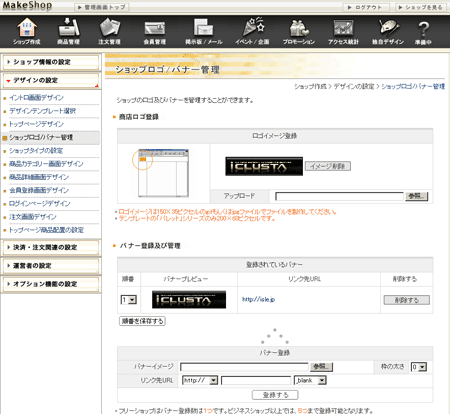
4. ショップロゴ ・ バナー管理

- ロゴは上段の左に表示される
- イメージのファイル形式はgifもしくはjpegのみ
- サイズは横(width)×縦(height)は 150×35px以内
- ファイルサイズは150K まで、150K より大きいものはアップロード不可
- イメージのファイル形式はgifのみ可能
- サイズは横(width)×縦(height)は 145×35px以内
- ファイルサイズは150K まで、150K より大きいものはアップロード不可
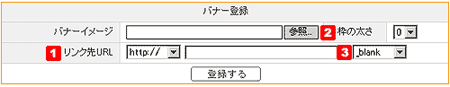
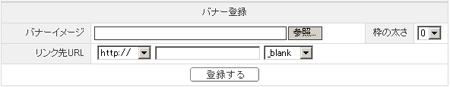
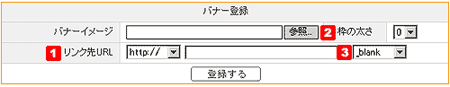
[バナーの適用方法]
- ローカルコンピュータ内のバナーを選択してアップロード
- バナーのクリック時に飛ぶリンク先のURLを登録
※ 必ず絶対パス指定( www.----.co.jp )のように登録
- バナー表示位置を選択して「変更する」ボタンをクリック

[注意事項]
バナーの登録数は最大5個まで
バナー登録時のオプション設定
- SSL(暗号化)タイプリンクURL登録: "https://" も登録可能
- バナーイメージのボーダー幅調整: 0〜4(ピクセル)まで調節可能
- バナークリック時のターゲット(target)指定可能
"_blank" , "_top" , "_parent" , "_self" の中で選択

|
ショップタイプの設定

- 3種類のフレームのタイプから選択する事が可能
フレーム: ブラウザでいくつかのページを一つのページの中に表示させる方法
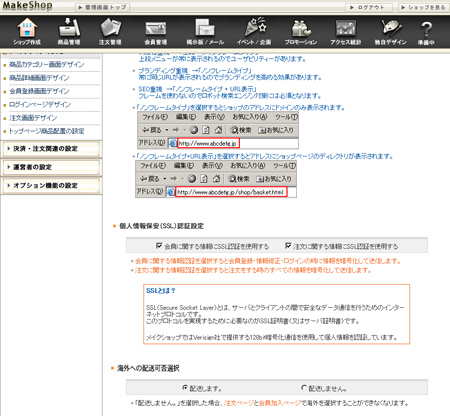
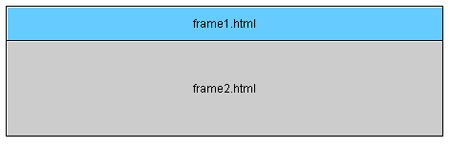
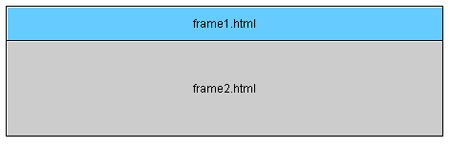
- 「上段+メインフレームタイプ」を選択の場合
下図のように上段メニューとメイン部分が別のページとして表示される

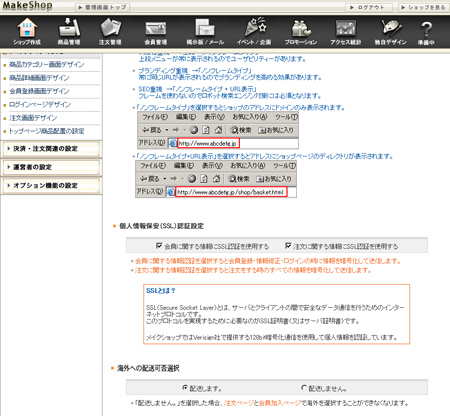
- 「ノンフレームタイプ」を選択の場合
ショップのアドレスにドメインのみ表示
- 「ノンフレームタイプ+URL表示」を選択の場合
アドレスにショップページのディレクトリが表示(推奨)
- 会員に関する情報認証を選択すると会員登録 ・ 情報修正 ・ ログインの時に情報を暗号化して送信
- 「注文に関する情報認証を選択すると注文をする時のすべての情報を暗号化して送信
[個人情報保安(SSL)認証とは]
SSL(Secure Socket Layer)とは、サーバとクライアントの間で安全なデータ通信を行うためのインターネットプロトコルです。
このプロトコルを実現するために必要なのがSSL証明書(又はサーバ証明書)です。
※ メイクショップではVerisign社で提供する128bit暗号化通信を使用して個人情報を認証しています。
- 海外への配送可否選択
海外発送の可否を選択可能
「配送しません。」 を選択した場合、注文ページと会員加入ページで海外を選択することができなくなります。
- ショップの整列形態を選択することが可能
- フレームで中間整列をした場合、スクロールバーのためショップの形態がおかしくなることがある
- ノンフレームタイプで中間整列に直す
- ショップページの左側のメニューを見せるか見せないかを設定可能
- 「表示しない」 を選択する場合は、コミュニティコーナーに表示されるアンケート、懸賞応募、掲示板が見えないようになる
- タイトルイメージと上段の間にスペースを入れるか、入れないかを選択可能
- ショップページの背景カラーまたは、背景イメージを選択可能
- 「ColorPalette」をクリックして、背景カラーを選択した後に「決定」ボタンをクリック
最後に「確認」ボタンをクリックすれば、ショップページに背景カラーが適用される
- 背景イメージを削除する場合は、背景カラーが初期値の白に戻る
|
商品カテゴリー画面デザイン
カテゴリー ・ サブカテゴリ ・ 商品登録 の概念説明
- カテゴリー: 一番大きな範疇での分類
- サブカテゴリー: カテゴリーの下にくる分類。商品点数、種類が多い場合に作成すると効果的
- 画面デザイン: 36種類の中から選択可能
- 一般ショップデザインタイプ: 一般的な商品陳列方式で、多くのレイアウトの中から一つ選択

- 価格固定型共同購入デザイン:
共同購入方式で見せれば価格メリットを与えることが可能
一般の共同購入とは違い固定された価格を表示(見かけ上の共同購入表示)

|
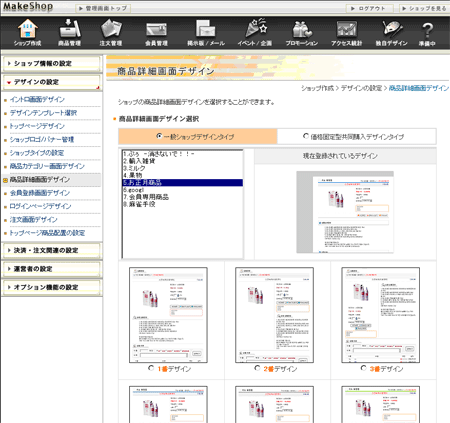
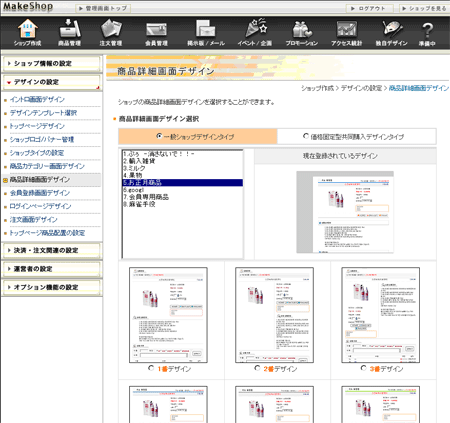
商品詳細画面デザイン
- 各カテゴリーごとに詳細ページのデザインを選択することが可能
- 「一般ショップデザインタイプ」と「価格固定型共同購入デザインタイプ」
- 表示されているものの中から選択可能

|
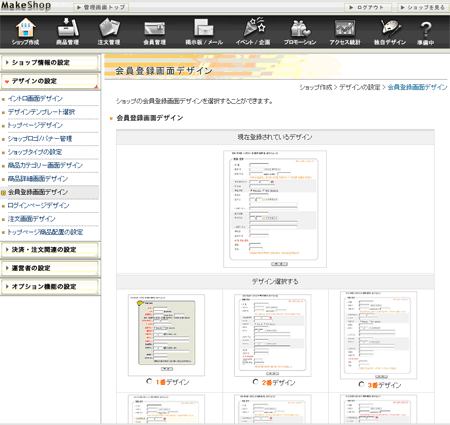
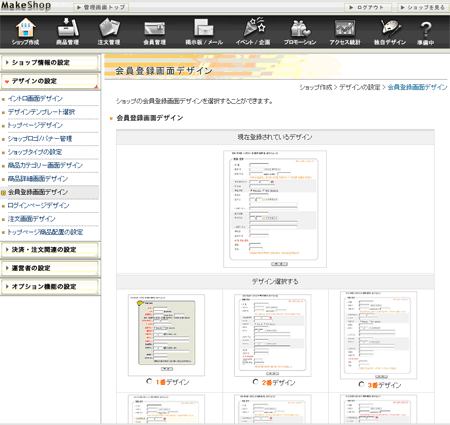
会員登録画面デザイン
- 各カテゴリーごとに詳細ページのデザインを選択することが可能
- 「一般ショップデザインタイプ」と「価格固定型共同購入デザインタイプ」
- 表示されているものの中から選択可能
- ショップの会員登録画面デザインを選択することが可能
- 表示されているものの中から選択可能

|
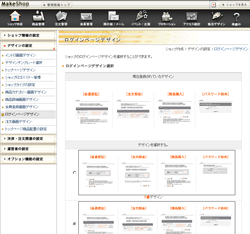
ログインページデザイン
- ショップのログインページデザインを選択することが可能
- 選択したデザインテンプレートは「会員認証」「注文紹介」「商品購入」「パスワード紛失」のデザインに反映される
- 表示されているものの中から選択可能
- ショップの会員登録画面デザインを選択することが可能
- 表示されているものの中から選択可能
|
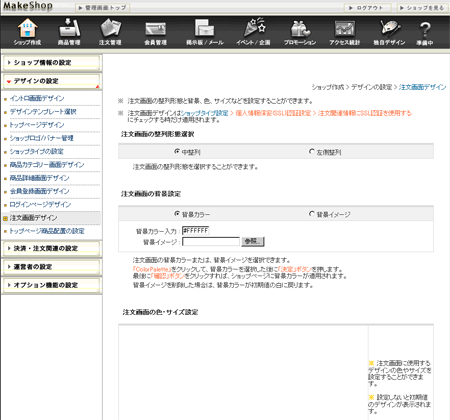
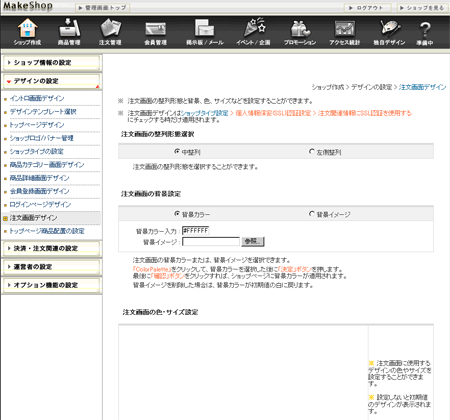
注文書画面デザイン
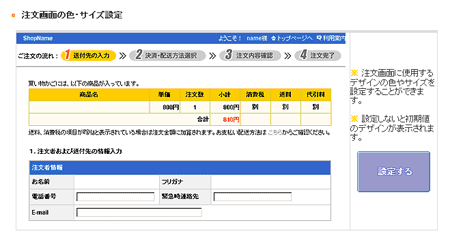
注文書画面の整列形態 ・ 背景 ・ 色 ・ サイズなどを設定することが可能

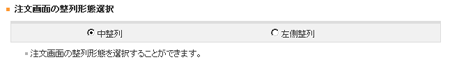
- 注文画面の整列形態選択: 注文画面の整列形態を選択することが可能

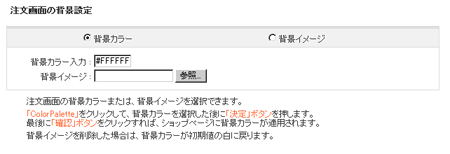
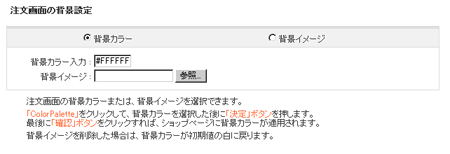
- 注文画面の背景設定: 注文画面の背景カラーまたは、背景イメージを選択することが可能
- ショップページの背景カラーまたは、背景イメージを選択可能
- 「ColorPalette」をクリックして、背景カラーを選択した後に「決定」ボタンをクリック
最後に「確認」ボタンをクリックすれば、ショップページに背景カラーが適用される
- 背景イメージを削除する場合は、背景カラーが初期値の白に戻る

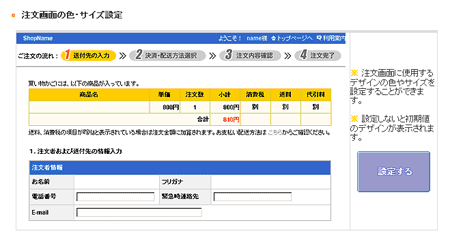
- 注文画面の色 ・ サイズ設定: 注文画面の背景カラーまたは、背景イメージを選択することが可能
- ショップページの背景カラーまたは、背景イメージを選択可能
- 「ColorPalette」をクリックして、背景カラーを選択した後に「決定」ボタンをクリック
最後に「確認」ボタンをクリックすれば、ショップページに背景カラーが適用される
- 背景イメージを削除する場合は、背景カラーが初期値の白に戻る

|
注文書画面の整列形態 ・ 背景 ・ 色 ・ サイズなどを設定することが可能
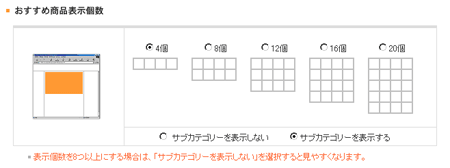
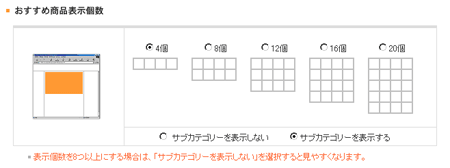
- おすすめ商品表示個数
トップページの中央部分上段に表示されるおすすめ商品の表示個数を選択
※ 表示個数を8つ以上にする場合は、サブカテゴリーを表示しないほうが見やすくなります。

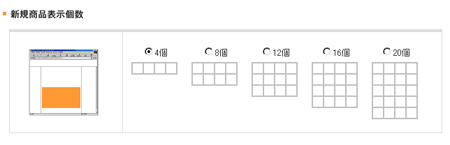
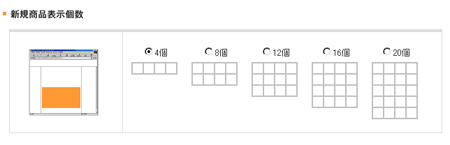
- 新規商品表示個数
トップページの中央部分中段に表示される新規商品の表示個数を選択

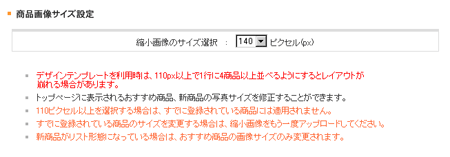
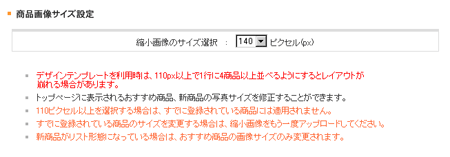
- 縮小画像のサイズ設定
トップページに表示される「おすすめ商品」「新規商品」の画像サイズを80〜140ピクセルで変更が可能

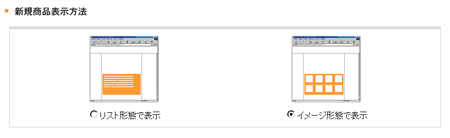
- 新規商品表示方法
リスト形式かイメージ形式かを選択することが可能

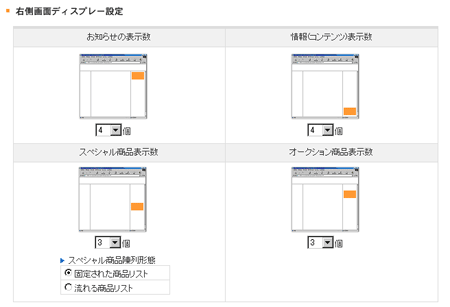
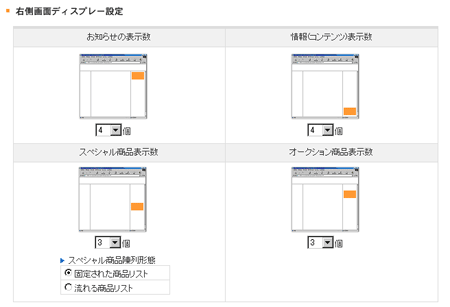
- 右側画面ディスプレー設定
右側画面にそれぞれの項目の表示数を設定することが可能

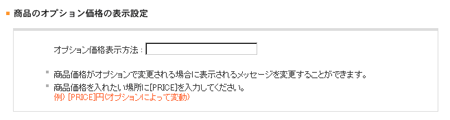
- 商品のオプション価格の表示設定
商品価格がオプションによって変更される場合に表示するメッセージを変更することが可能

|
困ったとき、お問い合わせいただく前に(FAQ)
「MakeShop」に関するよくある質問については MakeShop FAQで、
「契約時に登録したメールアドレスを変更したい」、「契約期間を変更したい」、「プランを変更したい」などについては、
「MakeShop」がレンタルサーバー「イーヴァー」に実装されているオプションのため、イーヴァーの
契約に関するFAQ をご覧ください。
ホームへ戻る
ページトップへ